響應式網站最大(dà)的(de)好處是(shì)一(yī / yì /yí)個(gè)網站可以(yǐ)自适應多個(gè)終端,如手機端、電腦端、平闆端等。這(zhè)點非常重要(yào / yāo),尤其是(shì)在(zài)如今多終端的(de)智能設備時(shí)代,有人(rén)用電腦、有人(rén)用筆記本、有人(rén)用平闆、有人(rén)用手機,還有人(rén)用電視上(shàng)網;就(jiù)算是(shì)同一(yī / yì /yí)個(gè)人(rén),有時(shí)候也(yě)是(shì)上(shàng)班用電腦、下班用手機。這(zhè)時(shí)候,響應式網站派上(shàng)用場了(le/liǎo),自适應網站這(zhè)麽有用,那麽如何制作呢?請看下面企宣科技的(de)網站建設解決方案。
什麽是(shì)響應式網站呢? 伊桑·馬科特在(zài)2010年首次提出(chū)了(le/liǎo)響應式網頁設計(RWD, Responsive Web Design)的(de)概念。
伊桑·馬科特在(zài)2010年首次提出(chū)了(le/liǎo)響應式網頁設計(RWD, Responsive Web Design)的(de)概念。
簡而(ér)言之(zhī)是(shì)指網頁能夠根據屏幕寬度自動适應,以(yǐ)達到(dào)适配各種屏幕。
現在(zài)已經有很多大(dà)網站采用這(zhè)種響應式網站架構,如microsoftstore官網、OPPO商城、itiger等。
網站做成響應式真的(de)有必要(yào / yāo)嗎?
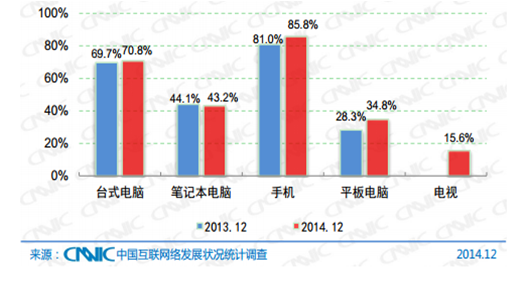
查看下面CNNIC的(de)統計報告,上(shàng)網設備各個(gè)都占有市場份額,不(bù)能丢棄任何一(yī / yì /yí)部分,如何兼容所有設備呢?那就(jiù)是(shì)把網站做成響應式。
響應式網站産生的(de)條件
國(guó)内浏覽器大(dà)部分升級後都支持HTML5、IE9以(yǐ)下浏覽器基本被抛棄,CSS3中的(de)媒體查詢是(shì)實現網頁響應式的(de)主要(yào / yāo)方法。
響應式網站的(de)優點
1.用戶體驗好,适應所有終端,可以(yǐ)浏覽器裏調整寬度查看,不(bù)出(chū)現滾動條,尤其是(shì)蘋果系統電腦,默認打開窗口不(bù)是(shì)滿屏的(de)。
2.維護成本低,隻需要(yào / yāo)維護一(yī / yì /yí)個(gè)網站就(jiù)行;
3.分享方便,内容鏈接地(dì / de)址一(yī / yì /yí)緻;
4.視覺統一(yī / yì /yí),網站風格、導航、菜單基本一(yī / yì /yí)緻,沒有陌生感,容易使用;
5.兼容未知分辨率設備
6.可以(yǐ)嵌套進APP
響應式網站建設過程中會遇到(dào)什麽問題
1、代碼過于(yú)臃腫,導緻網站打開速度慢,尤其是(shì)手機網站。
2、圖片按需加載,不(bù)能移動端調取一(yī / yì /yí)個(gè)大(dà)圖片。
3、兼容性,IE8以(yǐ)下不(bù)考慮兼容。
解決辦法思路如下:
1、同一(yī / yì /yí)段代碼同一(yī / yì /yí)段CSS搞定(需要(yào / yāo)設計的(de)結構比較好)
2、同一(yī / yì /yí)段代碼不(bù)同媒體查詢實現
3、實在(zài)沒有辦法才采用:寫幾段代碼分别适配不(bù)同屏幕
這(zhè)裏推薦一(yī / yì /yí)個(gè)比較好的(de)響應式網站JS框架bootstrap,它會幫你解決很多基礎的(de)問題,加快響應式網站的(de)開發效率。
是(shì)不(bù)是(shì)什麽網站都适合響應式?
答案是(shì)否定的(de),如各大(dà)門戶網站,基本都沒有用響應式,當電腦版網頁内容特别多的(de)不(bù)适合響應式,而(ér)是(shì)單獨做一(yī / yì /yí)個(gè)另外版面的(de)手機版。那麽什麽網站最适合使用響應式呢?企業品牌官網、企業商城、品牌旅遊官網等。
響應式網站設計要(yào / yāo)注意什麽?
應該以(yǐ)移動優先爲(wéi / wèi)原則,采用流式設計布局,讓網站元素分塊排列,當用不(bù)同終端時(shí),根據需要(yào / yāo)組合顯示各個(gè)塊。